RiftSketch is a native VR text editor created by AltspaceVR developer Brian Peiris. The program enables real-time text coding and visualization without ever requiring you to take off your headset.
I had a chance to speak with Peiris via email and the detailed explanations of what exactly RiftSketch is are probably best left up to him:
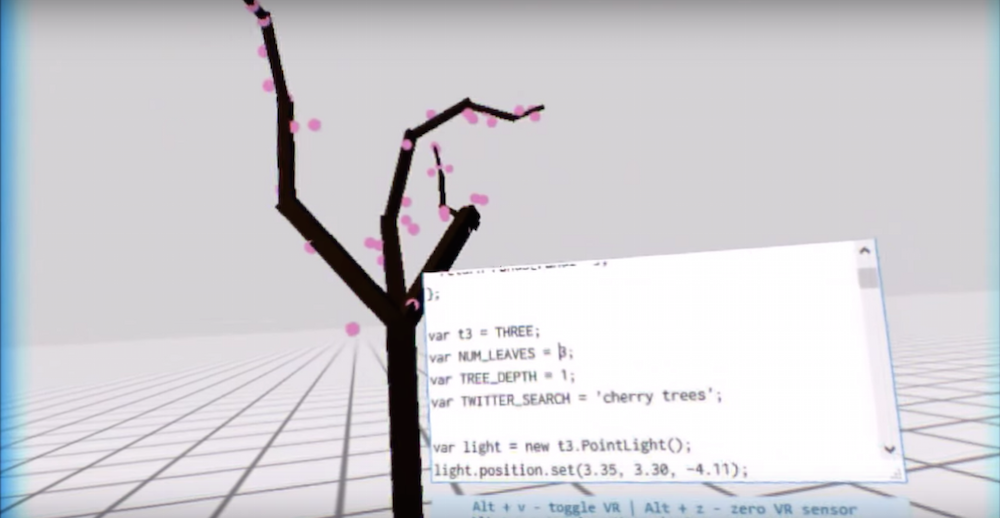
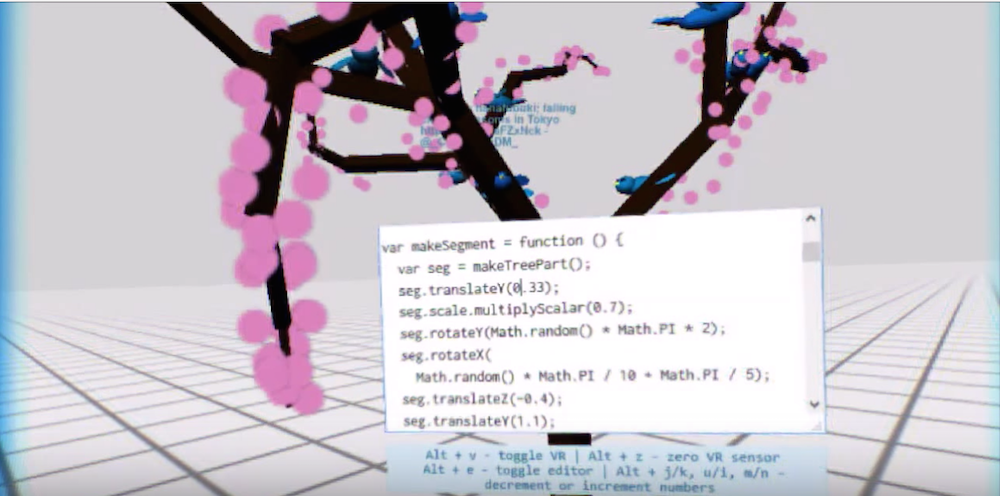
“RiftSketch is a live-coding environment for VR. It presents you with a barren virtual world and a text editor. You type code into the text editor and the code creates and manipulates objects in the world. The world updates in real-time as you type each character. It’s a simple idea but the result is captivating if you’ve got the skills required to use it.”
Peiris completed the project in WebVR which enables RiftSketch to run on PCs, web-browsers, and even mobile phones. JavaScript is the main programming language for the system and it uses Three.js to supply the 3D graphics. He imagines the product to be a truly open-source and cross platform tool for developers. Peiris:
“Thanks to WebVR, in the true spirit of a cross-platform web, RiftSketch ought to work on PCs and Macs, on Android and iOS, via Firefox and Google Chrome, using the DK1, DK2, Vive or Google Cardboard. WebVR takes care of the compatibility for me, so the code for RiftSketch (which is open source on GitHub) totals to about 1,000 lines of JavaScript, which is not much at all,” write Peiris.
RiftSketch, while functional, is not without its limitations in Peris’ eyes:
“Text is tough in VR. It’s hard to read, given the resolution of today’s HMDs and it’s hard to write, since you’re typically blind in a headset and it’s annoying to be tied to a keyboard at a desk when you’d rather walk and move around in VR. I tolerate these problems with RiftSketch by making the text in the editor extremely large. I can only see 20 lines of code at a time in VR whereas my physical desktop has a 4K monitor where I’m usually looking at 140 lines of code per file with several files open side-by-side.”
Native VR development is becoming big business with both Unreal and Unity announcing VR versions of their dev tools within a week of each other. However, Peiris believes that this is a stop-gap step on the road to a 100 percent virtual future for digital development. Peiris:
“…Code is the most powerful and direct method of manipulating software. Text entry is an optimal interface. Visual tools like Blueprint are nice but they are not a replacement. There are limits to how much of a codebase you can visualize as a diagram at any given time and we’ve barely been experimenting with VR visualizations. I’m also skeptical of visual programming languages; When you ditch the text, is it really a language? You can’t help but lose flexibility and expressiveness of code.”
VR text editing is admittedly in its nascent stages, according to Peiris. However, he believes that the time is fast approaching when the hurdles will be overcome and true virtual programming can commence. Peiris:
“…I think it’s only a matter of time before we solve these problems. I think people will realize how useful and powerful VR is once game and entertainment content gets out into the mainstream….I don’t think it’s far-fetched to say that demand will drive these problems to be solved within the next 5-10 years.”
RiftSketch is available now on GitHub.