What if the internet didn’t look like the internet? That’s right. Forget static, two-dimensional webpages. Throw hyperlinks in the trash. Goodbye scroll bar—I never liked you anyway.
Eric Neuman, formerly the CTO of college application platform DecisionDesk, has been busy working on a seemingly radical idea. He’s built the first search engine designed for VR. It’s hard not to call the project far out. But a closer look reveals a promising concept that could revolutionize our relationship with the internet.
Neuman and I sat down over iced coffees in the back of a trendy Williamsburg eatery in late August. Dressed for summer, blue-lensed sunglasses perched atop his shaved head, Neuman was quick to discuss the simple inspiration behind Sprawly.
“Search results,” he complained, “look way too similar.”
On his Samsung tablet, he pulled up a Google search for Hillary Clinton. “Look at this. Aesthetically, it looks like any other Google search you could do.”
He punched in another search.
“Now, look at something like… bagpipes.”
The only discernable difference between the search results for the presidential hopeful and those for the popular Scottish wind instrument is a splay of photographs on the upper right-hand side of the screen.
“Without beginning to read the results, there’s no way to contextual this data,” Neuman said. “And I believe that creates an unnecessary cognitive load.”
This is the core idea driving Sprawly, Neuman’s virtual reality search engine currently available in beta on mobile devices, Google cardboard, Oculus Rift, and in standard desktop browsers. Neuman believes virtual reality has opened up the possibility to cut a lot of heavy lifting our brain does while we’re sifting through information on the internet. He’s ultimately attempting to design a product that—too put it in layman’s terms—helps people learn more stuff more quickly.
It’s important to differentiate browsing the internet in virtual reality versus using a virtual reality search engine. Anyone can use the internet in virtual reality with programs like SteamVR’s basic web browser. There are also platforms that bring web browsing into virtual worlds. Janus VR creates virtual rooms where websites hang like paintings on walls, allowing users to move seamlessly between exploring 3D virtual spaces and scrolling through flat web pages. Altspace VR allows multiple users to browse the internet together, sharing experiences like watching a movie on Netflix or cat videos on YouTube—again, all while in virtual reality.
But for all their bells and whistles, these platforms are for the most part presenting the internet in the same old way it’s always been presented: as a flat page. This is the big convention that Sprawly overturns. Neuman likes to call it the “environmentalization of the internet”—a description that only begins to explain what Sprawly is. Like most things in virtual reality, Sprawly is best understood by actually experiencing it in VR. If you don’t own a headset, then take a spin in Sprawly directly in your browser. And if you’re too lazy for that, check this out:
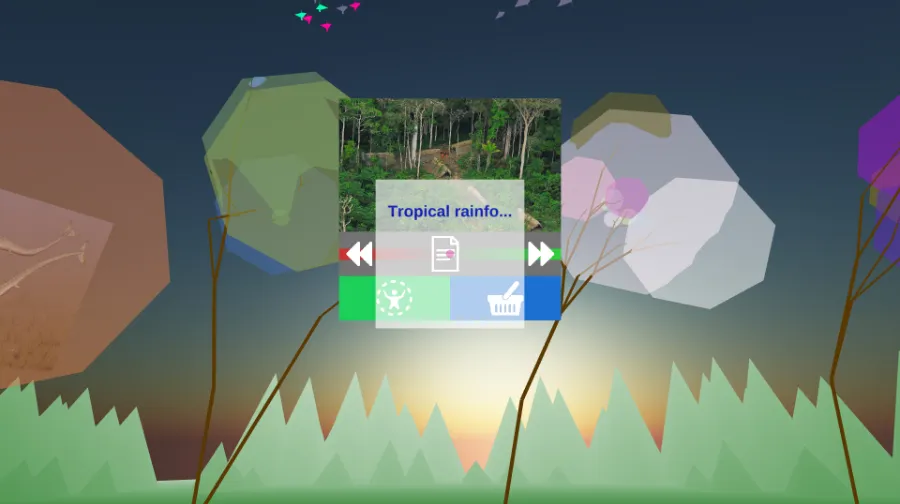
Sprawly drops you into the middle of a crudely illustrated green field that features brown stick trees in the foreground and, in the distance, a ring of triangular mountains set against a dark-blue sky. This is what Neuman calls “the grove.” You don’t move through the grove like you might expect when stepping into a virtual reality space. In the grove, information comes to you.
This is an early iteration of the product—Neuman has just begun actively seeking seed funding. At the moment, Sprawly has only two data sources feeding into it. Wikipedia is the first, and is represented by photographs and multi-colored hexagons, which Neuman calls “data nodes,” at the end of each tree. The other data source—and the really intriguing application of Sprawly—is Twitter, which is represented by a flock of birds in the sky. I’ll get to that a little further down….
Every tree in a grove represents a section within a particular Wikipedia article. Neuman had plugged Hillary Clinton into Sprawly, so there’s a tree for “Early Life,” “Whitewater and Other Scandals,” “2016 Presidential Campaign,” and every other section you’d find on Hillary’s Wikipedia page. Then, on every tree there are data nodes that represent links within each respective section.
Things start to get interesting when you interact with these data nodes. Hover and hold your gaze over one and a window pops up that allows you to not only read that particular section of the Wikipedia article but save it to a folder that can be accessed later outside of Sprawly. Neuman has built a speed reading application within Sprawly that’s reminiscent of Spreeder, the online speed reading software that flashes a single word of text at a time—except it’s much better. Sprawly’s speed reader allows you to move backwards and forwards through text simply by moving your head left and right. I found it very handy when speeding through the section on the Lewinsky scandal.![]()
“At the moment,” Neuman says, “Sprawly is really designed to be a piece of your research process—a tool to kick-off your research. Do you want to start learning a bunch of new stuff really quickly? Then jump into Sprawly, find a bunch of information, add it to your research pile, and then later you can either jump back into Sprawly to view your research or view it in a traditional browser.”
New features are on their way. Neuman has me remove the headset to demonstrate the thought process behind one upcoming feature that will place nodes Sprawly predicts users will care more about (using Twitter analytics) closer to their faces.
He holds both of his hands out an equal distance from my face.
“Neurologically speaking,” he says, “if you are looking at my two hands, which is more important right now? You can’t tell.” Then, he pulls his right hand back and pushes his left hand toward me. “If I do this, then you’d say that my left hand is more important. Literally you’re activating more neurons aimed at the thing that’s taking up more space in your visual field.”
Neuman is attempting to build a system where things that aren’t important to you fall away and the things that are important jump out. “The escalation of ‘it’s in the background to, I’m looking at it to, I’m thinking about it to, I’m interacting with it,’ should happen as fluidly as it happens in the real world.”
Right now, in beta, this concept is just starting to take shape. But I wasn’t ready to give up my traditional web browser for Sprawly quite yet—that is until I put my VR headset back on and Neuman directed me toward the sky.
[gfycat data_id=”SleepyNeglectedHorse” data_autoplay=true data_controls=false]
A flock of birds was flying overhead. The birds represent individual tweets, and each bird is colored using a dictionary-based sentiment analysis that updates in real time. Green birds are positive tweets, red negative, and grey neutral. (Hover over an individual bird and the tweet it represents will pop-up.) At that moment, the birds were overwhelmingly green, which meant that despite Hillary Clinton’s recent email account scandal, sentiment towards her on Twitter was mostly positive.
Motion is an incredibly effective way of attracting human attention. It’s a fact that’s been baked into our technology for years—see: the pop-up notification. With the Twitter-birds, Neuman has co-opted my brains hierarchy of sensations (the brain recognizes motion before color, followed by intensity and then orientation), and without having to read a single thing about Hillary Clinton on the internet, I’m able to determine immediately that their is a positive attitude toward her on Twitter.
“Sprawly has taken that work away from your brain,” Neuman says.
And he’s planning on doing this for other data streams soon, too.
“News and memes are next,” he tells me. “Memes have become an important and relevant information source on the internet. I’m probably going to add some sort of grazing animals that are moving around to represent them.” Just like the Twitter-birds are color-coded for sentiment, these ‘meme beasts’ will be as well.
Ultimately, what it appears Neuman is trying to do is create automatic insights. I can look at a flock of Twitter-birds and am able to automatically intuit information about a search query’s life on the internet. The flatness of the Google search results has been (to a degree) textured. And that has the ability to help me understand a topic more quickly by blending information into an environment that my brain is already primed to scan.
So, the question remains, will this lead to a future where the internet grows into something of a virtual reality forest, each data source transformed into an easily intuitable visual representation within Sprawly? Who knows. It’s a wild idea. But I’ll be keeping my eye on Neuman and Sprawly to see how things develop.
 Special thanks to Alex Brokaw for contributing this piece.
Special thanks to Alex Brokaw for contributing this piece.
Alex Brokaw is a New York City-based writer and audio producer covering the bleeding-edge in technology and finance.You can follow him on Twitter.