Recently, Mozilla unveiled ‘Hello WebXR’, a demo designed to show that WebXR is a viable alternative to store apps. We tried it out, and found it certainly makes a convincing case.
The Mozilla Foundation is a not-for-profit organization which seeks to advance the open web. It develops and maintains the open source Firefox web browser, including the mobile VR version Firefox Reality (available on Oculus Quest, Oculus Go, Vive Focus, Lenovo Mirage Solo, and almost all other standalone headsets).
WebXR is an open standard application programming interface (API) which enables 3D webpages to display on VR headsets and be interacted with by VR controllers. WebXR experiences are rendered with WebGL, usually with an engine like three.js.
Impressions Of This Demo
Hello WebXR contains a large hall as well as three portal doors which bring you to other mini-experiences. Locomotion is handled by a simple teleport system in which you point your handed controller and press the trigger.
The experience uses controller models rather than hands, and the controllers are generic rather than tailored to the headset you’re using. Mozilla mentions that they plan to use WebXR Input profiles in the future, which may solve this problem.
The first thing that stood out, and thus the first thing I tried, was the xylophone in the center. Using the triggers each stick can be picked up to play the keys. The interactions feel smooth and solid, other than the lack of haptics.
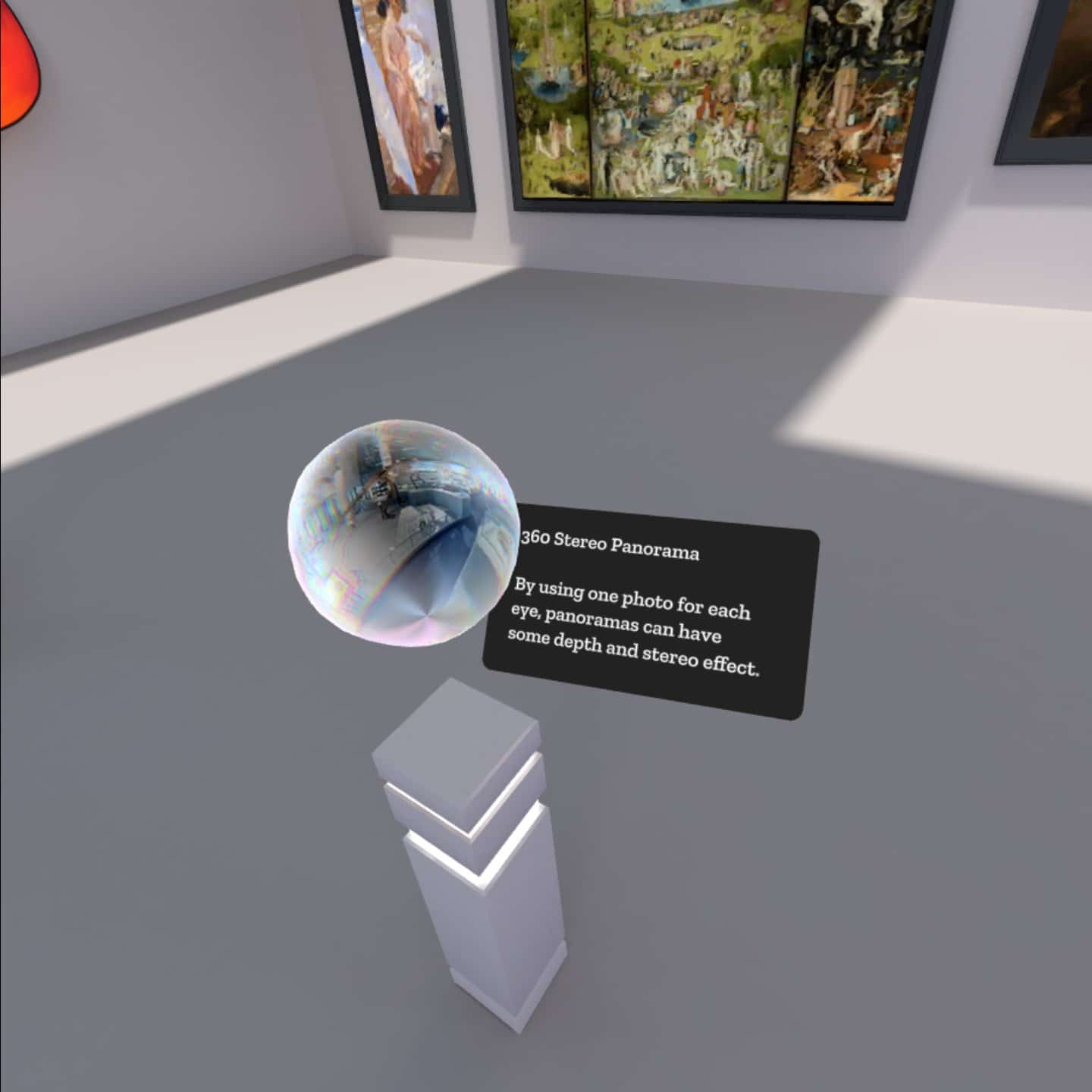
Also in the center of this hall are spheres which, when selected, immerse you in a 360 degree photo, similar to the user experience of Valve’s The Lab. Each loads instantly, demonstrating how WebXR can be easily used to distribute this kind of content.

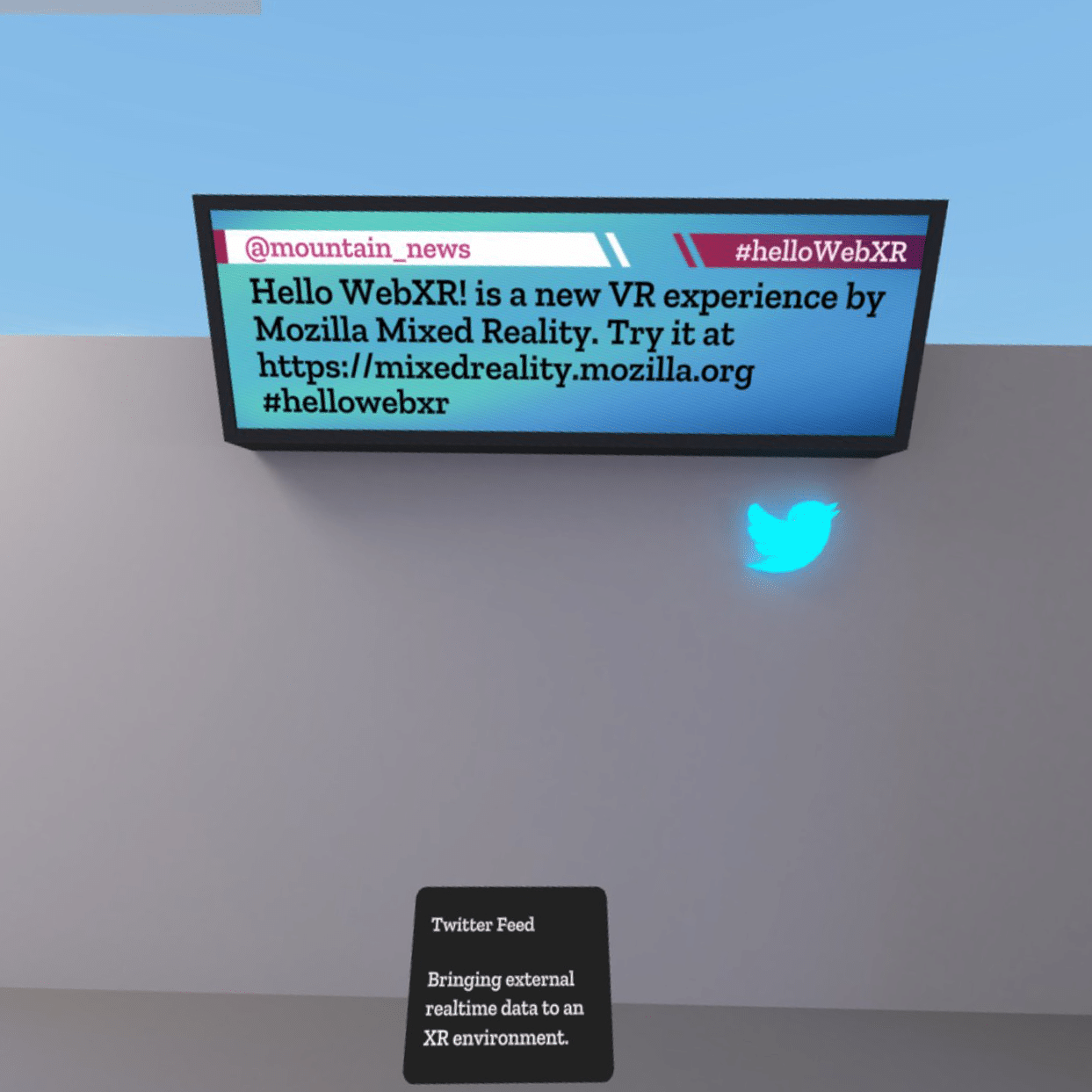
But what about bringing the regular web into the VR web? Mozilla demonstrates this with a “Twitter Feed” screen, which shows Tweets that use the #helloWebXR hashtag. This is where WebXR shines, developers can more easily integrate the wealth of APIs and frameworks that already exist for the web ecosystem.

Current VR headsets have limited resolution, and the lack of variable focus means you don’t want to get extremely close to things. So how can VR be used to show detailed paintings or other works of art? Mozilla’s solution is a magnifying glass, and it feels entirely intuitive and natural to use.
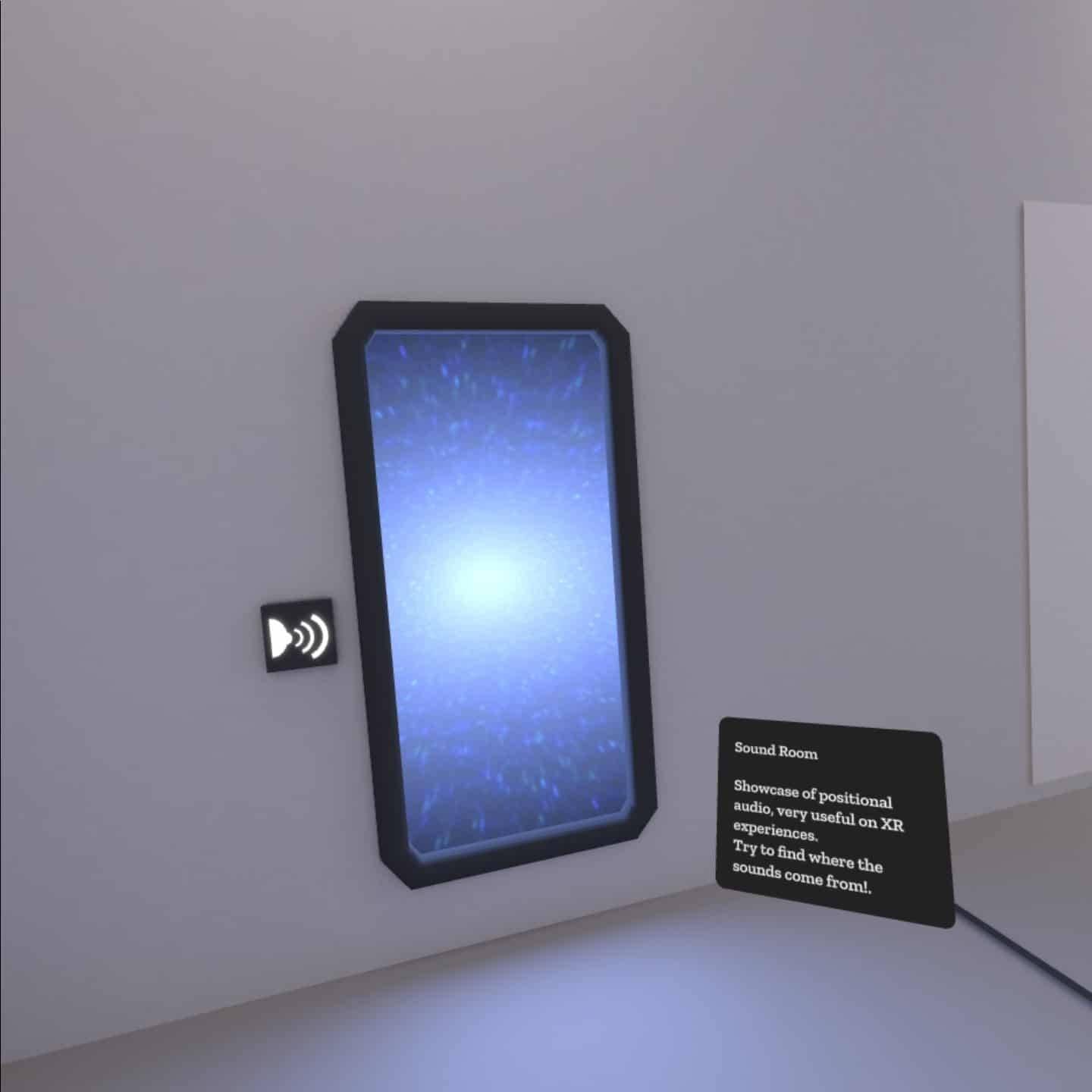
One of the three rooms you can teleport to is the “dark room”, which lets you hear positional sounds (crucial for VR audio). This is probably powered by Resonance Audio. The positioning was relatively precise, but not quite as pinpoint as I’m used to with Oculus Audio or Steam Audio.

Another of the rooms was incredibly impressive — a classical sculpture captured using photogrammetry. Even on the mobile headset, this essentially looked photorealistic. This was not something I expected from a web page, especially not one that loaded instantly.

The experience also performs excellently on the Oculus Quest standalone headset. Quest uses a smartphone processor with limited power, so it is notable to see it handle all of this so smoothly.
When we tried WebVR in the past, even on PC, performance was mixed. Hello WebXR seemed to maintain a constant 72 FPS, with the exception of the graffiti wall, where the framerate was significantly lower.
The Potential Of A VR Web
Oculus Quest is a semi-closed platform, with a heavily curated store. Facebook will only allow apps that meet its strict standards on quality and value to be distributed through its store.
Even on the more open stores for PC VR content still requires a basic approval process, and sometimes fees (Steam charges $100, for example). Developers are reliant on each store to distribute to a large number of users. While executables can be distributed through the web, this is a fairly major security risk.
WebXR makes the argument that just like websites, no central authority (other than government in case of law violation) should control VR content. And because browsers keep web code in a sandbox, there shouldn’t be any security risks.
The SideQuest project aims to offer an alternative route to distribution on Oculus Quest, but this requires connecting your headset to a PC and apps still have to be downloaded and installed. WebXR enables content to be delivered near instantaneously directly from the headset from a simple web URL.
A problem that arises, however, is monetization. This is more necessary on the web than through a store since each developer would be hosting their own app. While web hosting and bandwidth has never been cheaper than today, it is still a recurring cost. And of course, developers may build WebXR apps as deserving of a price as store apps.
The Oculus Store within Quest allows the user to enter a simple PIN code to use the payment method on their account. Would users really grab their debit card and awkwardly enter their details while the headset is half on their head? Probably not. But the open standard Payment Request API (which Facebook is contributing to) seeks to solve this kind of problem on the web, so in the future we might see payments passed through to the Oculus Browser.
How To Try It
You can access Hello WebXR on Quest via Oculus Browser — just Google Search ‘Hello WebXR’ inside it.
If you use Firefox on your PC or phone and have Firefox Reality on your Quest, you can use its convenient “Send to headset” feature.
For PC VR headsets, you can access it via Google Chrome. To enable WebXR on Chrome, type chrome://flags/#webxr into the URL bar.


























