Creating a high-quality VR experience is getting easier but it’s not to the point where everyone can make something yet. Software like Tilt Brush and Oculus Medium are on the way, but only create largely static works of VR art — not an entire world where objects interact, time passes and stories are experienced. Game engines like Unity and Unreal are adding in-VR editing tools that lower the barrier to entry with more natural ways of manipulating the virtual world around you, but they’re still built primarily for game developers.
Nicolas Lazareff and his website Renderloop.com, though, are aiming to open the door to high-quality VR development for a wider group of people. With countless Web developers spread across the globe, making VR easier for them to create is a very big idea. Something like A-Frame or WebVR allows the creation of browser-based VR experiences, but it’s not easy to view those in a high-quality mobile headset like Gear VR. That’s where Lazareff is aiming his technology.
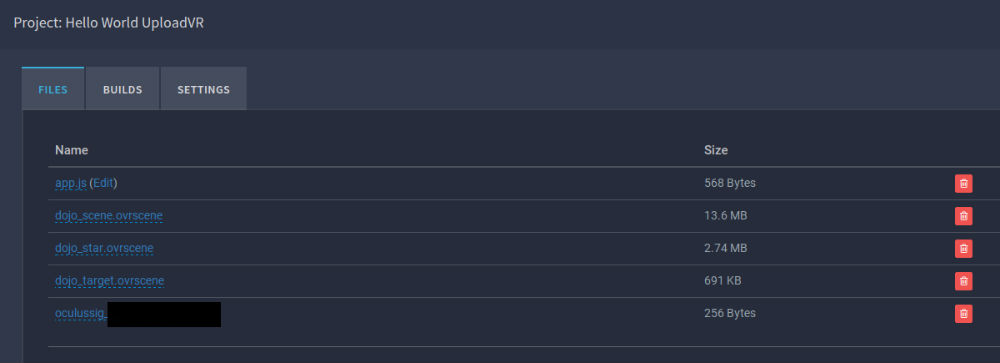
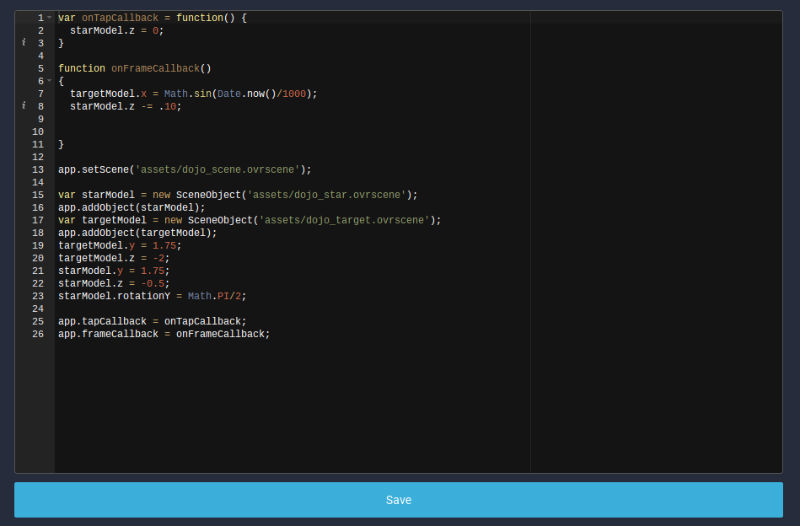
In roughly 10 minutes I used his website to upload a couple pre-made 3D models formatted for Oculus — a dojo environment, a ninja star and a target — combined with 26 lines of javascript. Wrapped together with an easy-to-get signature file required by Oculus that allows the game to run on my Gear VR — I hit “Create New Build” on the Renderloop website and a few minutes later my app was ready to download.
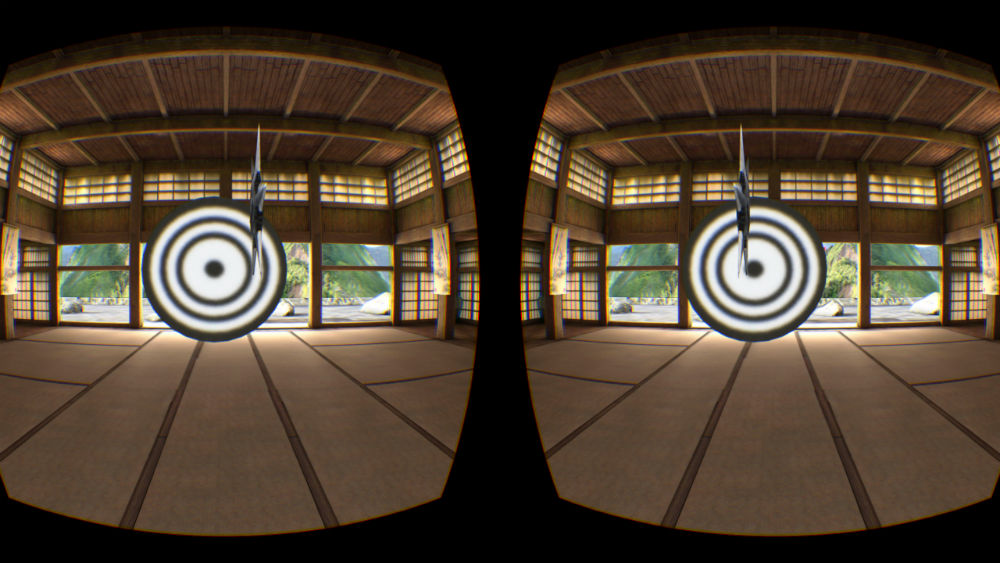
I logged into the Renderloop site on my Galaxy S6 and installed the app on my phone from there. I popped the Gear VR onto my head, found myself inside that dojo and started tapping the touchpad, firing ninja stars at the target.
If this sounds familiar, the test project Lazareff gave me to try is “a recreation of the live coding talk that John Carmack gave at the last Oculus Connect. Among other differences, it’s using Javascript rather than Scheme.”
Lazareff’s Web-based workflow was really straightforward and I’d love to see what an experienced Web developer could produce using the site. Creating a complex AAA game with physics or particle effects using this approach is probably not going to work, as it’s still limited by the performance of the V8 javascript engine, but Lazareff thinks there are “a whole slew of apps” like image browsers and chat apps that could work well this way.
“One of the companies using this is a real estate development firm making 360 tours of high end homes,” Lazareff wrote in an email. “Another example is a company making a 360 video app for live events. And, of course, there are lots of little mini-games and one-off experiments being created as well.”
The Renderloop creation site is still in an early development phase and there might be some bugs. If you’d like to check it out email beta@renderloop.com or visit the site and sign up for the beta.