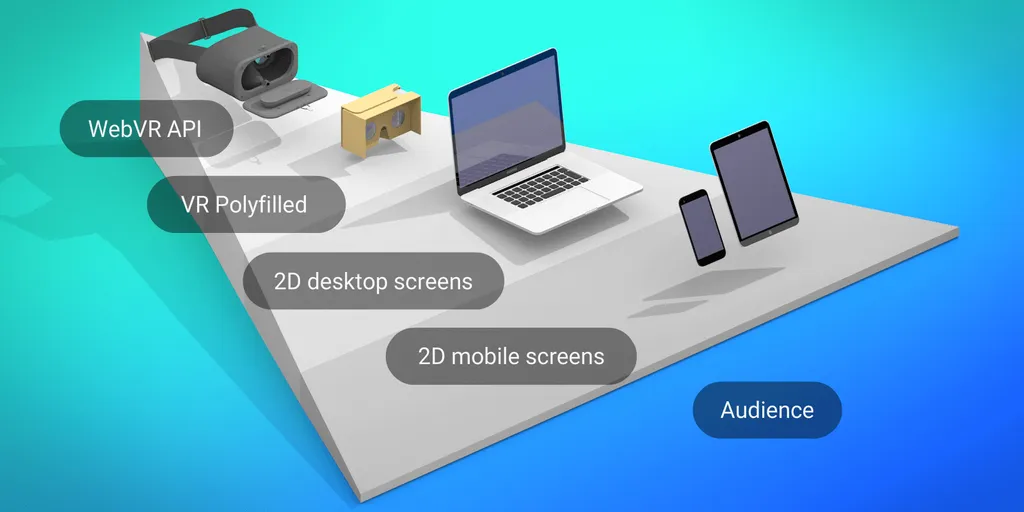
I’ve covered the WebVR space from various angles recently, arguing that it’s the most practical and accessible way to consume VR, that it’s now being increasingly prioritized and supported by the top VR players and browsers, and how it enjoys the unique role of enabling the next iteration of the Internet.
The next major point I want to turn your attention to is the ‘magic window’ that allows WebVR content to be consumed by any smartphone or desktop user.
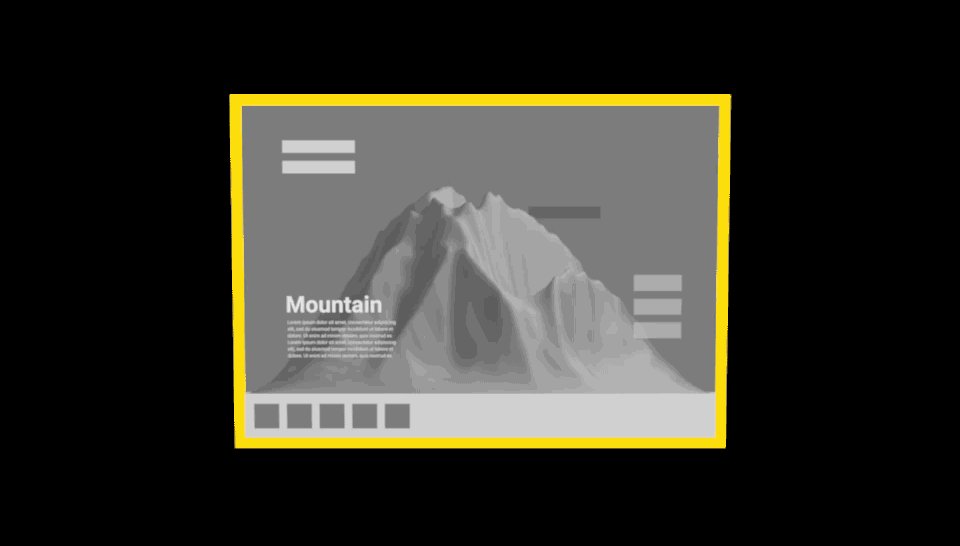
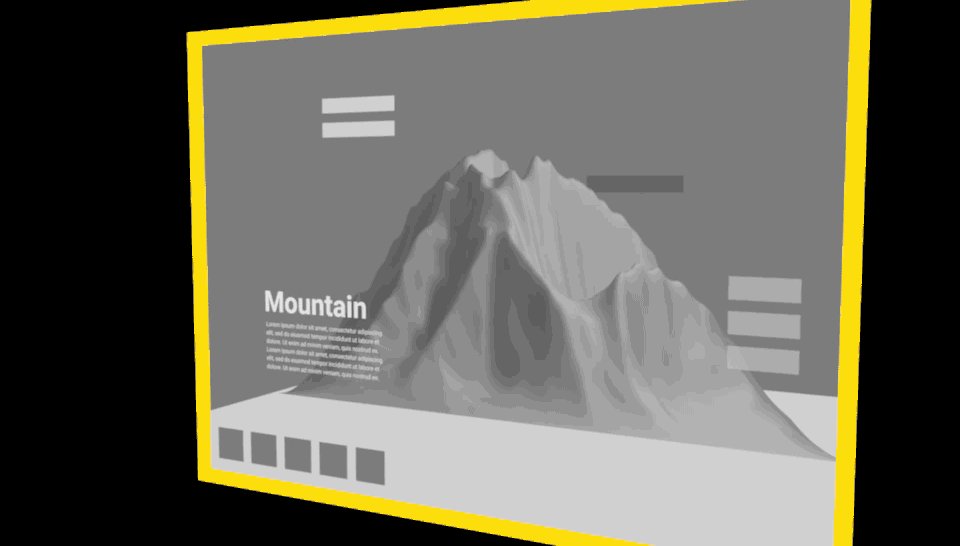
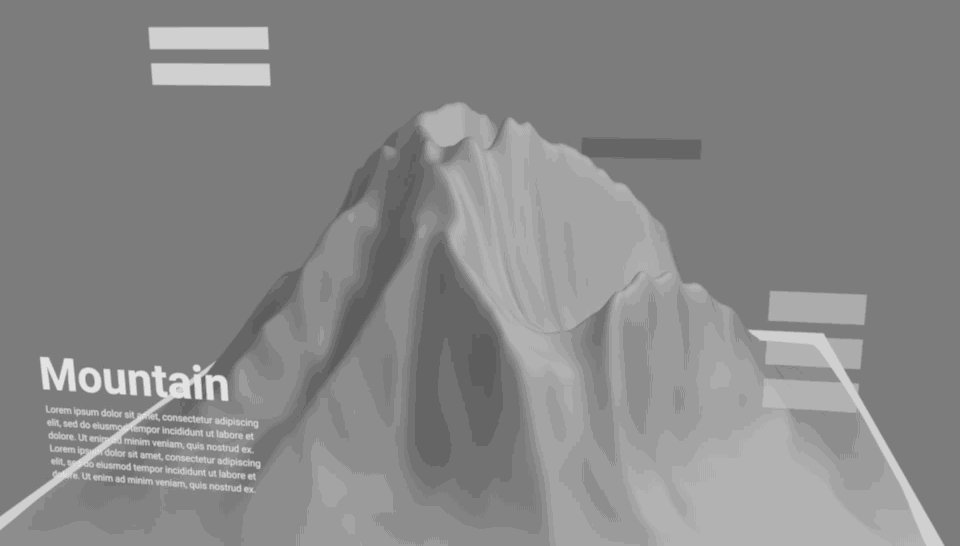
Unlike other types of VR, you can instantly load WebVR content simply by grabbing the URL. Although the obvious intent is for you to experience that content with a VR headset, you don’t necessarily need one. You can pan around your smartphone in the air and the content will be responsive, in a similar way to what we’re already accustomed to when viewing 360-degree photos and films.
In fact, most WebVR content is already being consumed with 2D screens rather than headsets. Case in point is Vizor, one of the most popular and easiest platforms for creating and publishing WebVR content, which recently raised $2.3 million in seed funding led by The Venture Reality Fund and co-led by Inventure.
“We see that currently about 15 percent of viewers view the experiences in VR. That number has remained stable for a while, haven’t seen a big change in the last year or so.” Antti Jäderholm, Co-Founder and Chief Product Officer at Vizor, told me. “So 85% consume WebVR experiences from our site without any headset.”
But isn’t that a bad thing? No, it’s actually awesome.

The magic window or screen viewing of immersive content effectively gets the VR industry’s foot in the door in a very unique way. If you reframe your thinking to look at this form of consumption as an opportunity, then you’ve just instantly expanded your market to reach billions of smartphone and desktop users who can all access your content – now.
“While experiencing VR content in a headset will be the richest, most immersive way to consume it, seeing the content in 2D will be a gateway experience for users and could result in accelerated adoption of VR hardware and VR ecosystem growth as a whole.” Megan Lindsay, Product Manager Chrome VR, told me.
WebVR serves as a gateway for pushing virtual reality to smartphone and desktop users because it allows for creators to design content that will be responsive for limited hardware while enhancing the immersive element as the user transitions over to more advanced platforms. As the hardware upgrades, additional functionality comes into play that adds on additional layers of immersion, enlivening the environment to offer increasing degrees of interactivity.
Oculus’ WebVR product manager Andrew Mo has this to say about progressive immersion: “Just like how images are more engaging than text, and video more so than images, we’ve seen 360 content really explode in the last year as people get more sophisticated in creating and sharing this new medium. This is a hugely important step in the overall adoption of VR – not only will more people see more exciting content, but the potential of technologies like WebVR to turn any developer into a VR developer is massive. We see this approach as a positive for the industry as whole. If we use 2D video as an analogy, the exponential increase in video consumption on mobile devices have not materially impacted peoples’ desire to watch movies in theaters or watch the Super Bowl at home on a large screen. If the content is compelling enough, people will engage with it on the best platforms to get the most out of it. Advances in WebVR just mean more of that compelling content can be made.”
The magic window that sits at the bottom of the immersive spectrum offers a carrot in the VR industry like no other, driving adoption from a starting a point that is inclusive and accessible to virtually everyone.
Sean White, SVP Emerging Technology at Mozilla, perhaps describes it best as a “painting that draws you into the scene”.
“We expect that VR developers will target screen-consumers with custom experiences. For example, in a social VR experience, a screen consumer might be able to view the world or chat, but they could not play virtual paintball. This sort of experience will both increase user engagement when they are not near their headset and help to pull potential users into the full, immersive experience.” White told me in an email.
The approach falls under what the industry refers to as Progressive Enhancement, which again harps back to another reason why WebVR trumps all other forms of VR with its more natural product-market fit. When you build VR content that is responsive to screen consumers, you’re no longer hawking products for an industry that is purely in its hype cycle. You’re dishing out experiences that are already accessible to a mainstream audience.
“It’s a big design challenge to create VR content that is meaningful both in room scale and on 2D screens, but I think it’s possible.” Jäderholm says.
It’s the first line of an experience that serves as a bridge for creators to guide users along the immersive spectrum. There’s no definitive wall and so the content needs to be created carefully so that it is designed in a fashion that doesn’t lose sight of the ultimate goal: total immersion enabled by a headset.
“By giving users a taste of what is to come in VR it enables users to engage with your VR content before “taking the plunge”, setting up a headset even a simple one like Cardboard or GearVR is asking the user to make an effort to engage with us.” Ada Rose Edwards, Developer Advocate for the Samsung Web Browser, told me. “It is important to give them a little to encourage them that is worth their time.”
For some, like WebVR developer and Mozilla AFrame contributor Fabien Benetou, catering to screen consumers should include some form of pedagogical narrative that, explicit or not, is clear in baiting the user to follow down the rabbit hole of increasing immersion and interactivity. Losing sight of that could somewhat play against the interests of the industry and the potential of the technology, but I personally doubt that will happen.
“If nothing else it will allow users to try something whilst on the bus then bookmark it to try it out later when they get to a private setting. This is very valuable, it would be a real tragedy if your beautiful VR creation doesn’t get seen at all because the user doesn’t feel comfortable entering VR right there and then, but hasn’t been engaged enough to save it for later.” Edwards adds.

The fact that most users are currently consuming WebVR without a headset also opens up the possibility of having immersive content piggyback off of current distribution channels like the instant HTML5 gaming trend that Facebook has been particularly prominent in pushing on its News Feed and Messenger since the end of last year.
“WebVR is very well aligned with HTML5 gaming. Developer skill-sets are similar so as area grows the other the other can benefit as well, and recent improvements in the underlying web technologies such as WebGL 2.0 improve both games and virtual reality at once.” Lindsay told me.
Indeed, as Creative Technologist Arturo Paracuellos demonstrates in his article back in April on applying Progressive Enhancement to a WebVR project for weather.com, entitled ‘Birth of a Tornado’, the question of distribution becomes exceedingly simpler and straightforward since progressive WebVR content can be easily embedded on any web page or social network.
The magic window literally opens up immersive content to billions of users, which creators can leverage to their advantage as long as they develop that content with progressive enhancement in mind. They don’t have to worry about the number of headsets on the market as the definitive factor for inducing consumption, or feel tied down to the distribution channels of walled gardens when WebVR offers instant access simply by sharing the URL.
As long as the content has value, then it’s a form of consumption that should be viewed as playing a positive and constructive role – a necessary evil at worst – that aligns towards the general aims of the industry, and ultimately helps to accelerate adoption.
Amir-Esmaeil Bozorgzadeh is the founder at Virtuleap, a sandbox for creative developers to showcase their VR concepts to the world, which recently ran the world’s biggest WebVR Hackathon. He is also the European Partner at Edoramedia, a games publisher and digital agency with its headquarters in Dubai.